UX/UI DESIGN | 2024
Learning Culture, Anytime Anywhere with TravelAlly
ROLE
UX /UI Designer
TOOLS USED
Figma, Illustrator, Photoshop
YEAR
2024

TravelAlly is an app that provides both online and offline services where travelers will be able to access real time information on cultural customs and etiquette associated with their current location. The goal was to create seamless learning of the culture by bridging the gap between the local culture and the novice travelers.
Timeline
From User Survey to final designs and usability testing in 5 weeks
This category describes the challenges that I faced since the initiation of the idea to the final prototype of the project
User friendly design for novice travelers
Designing a visually appealing app that is easy to use and intuitive for novice travelers who may not be tech-savvy
Structuring vast cultural information for easy readability
Cultural information is vast as it comprises of people, society, art, culture, food preferences, local etiquette and many more. Therefore, structuring it in digestible chunks without having the content be too heavy to read and go through was a challenging part
Responsive design across multiple devices
Ensuring the design of the app adapts easily across different devices, be it a smartphone or tablet.
Culturally sensitive visual elements and icons
Also making sure that the icons and other visual elements are sensitive to the region it covers.
Ensuring accessible design adheres to design standards
Finally, the important challenge was for the app to be accessible to users with certain disabilities and making sure the app follows the design standards.
This category details the design thinking process that I have implemented on the project which is an iterative, non-linear process that provides solution-based approach to solving problems. It brings innovative solutions based on how users think, feel and behave.
Empathize
Conducted user-centric research to gain an empathetic understanding of the problem that I was trying to solve. It was important to set away my own assumptions and truly gain real insight into the user's pain points and their needs. After my initial research, I then conducted a survey where I was able to gain 17 respondents from people who had diverse travel experience and travelled frequently. After analyzing the responses, I got 4 important insights from the survey:
Many respondents talked about frustrations with having to rely on Google or other tools that don't offer real-time convenient or offline solutions
A recurring suggestion that I found similar from several respondents was the functionality of offline access, as users said not every regions has good cellular data
Many respondents wanted the product to provide information on the local culture be context-aware based on user’s current location
Few respondents highlighted the information of having smart notifications in the product that provides you with cultural insights or tips
To understand better of user's needs, their motivations, goals and frustrations, I then, created 3 user personas.
Define
With the information gathered from the empathize phase, I organized and analyzed the information to define the core problems identified to this point. It was crucial for me to pitch the problem statement from the perception of the user's needs rather than perception of my own.
Furthermore, I conducted competitive analysis between 3 products that are Maps.me, Culture Trip and Lonely Planet based on the criteria selected for the problem statement. Then, I created user journeys for the persona to establish features, functions and other elements to solve the problem at hand. It was important to ask questions to help me look for the solutions. "How might I make travelling less anxious for the novice travelers?" "How can i make it easier for users to navigate through the cultural differences" These were the questions that needed to be answered.
Ideate
Now that the user-centric problem statement has been created, it's time to identify solutions and generate ideas to the core problem statement. Various ideation technique were used such as SCAMPER technique, to generate ideas. Before creating wireframes and prototypes, I created user journeys and sitemaps to further visualize the ideas. This helps in laying out the user's movement through the product, mapping out each and every step the user takes—from entry point right through to the final interaction.
Design
The aim here was for me to identify the best possible solution for each of the problems identified to the during the first three stages. I then implemented the solutions within the interactive prototypes and conducted testing on each of the prototypes within the selected testers. Some were rejected, some were accepted, some were improved according to the feedback received.
Then, I created a design system in accordance with the user theme selected and started creating intuitive user interfaces and iteratively refined designs based on user feedback to enhance usability, maintain visual consistency and adhere the design with AODA standards.
At the end, I had a clearer view of how real users would behave, think and feel when they interacted with the final product.
Test
Finally, I conducted rigorous testing to gain deeper understanding of the product and its users as possible. I then gathered user feedback through usability testing and heuristic evaluations iteratively to make alterations and refinements.
Following the design process, these were the important features that I implemented into my final designs to address the user's pain points and understand their needs.
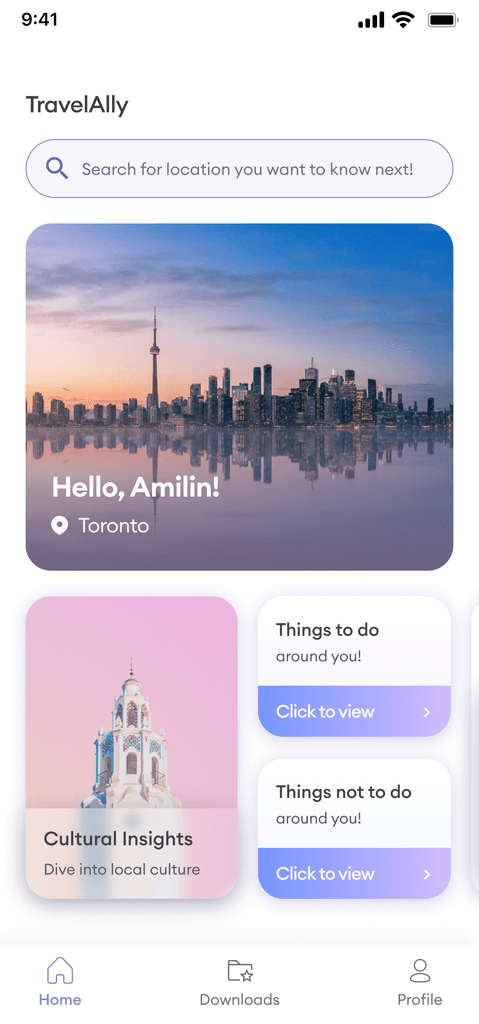
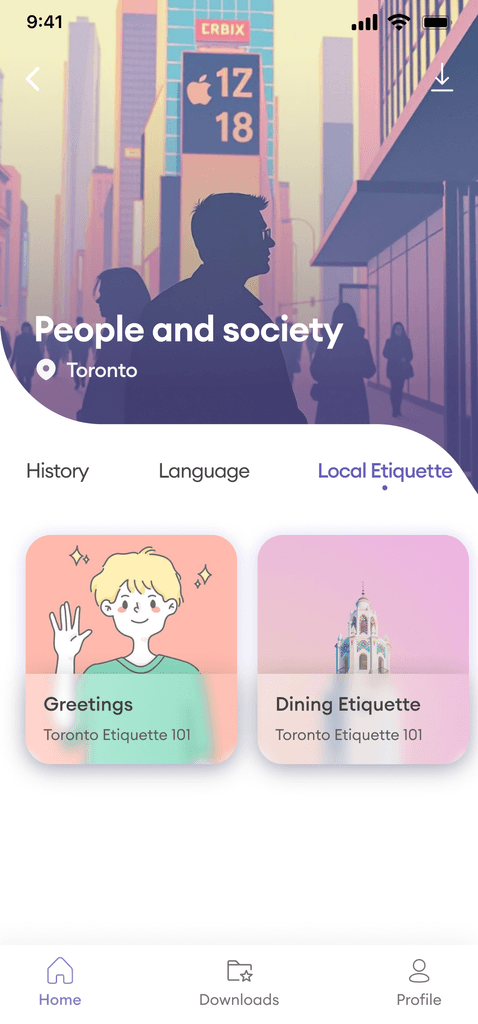
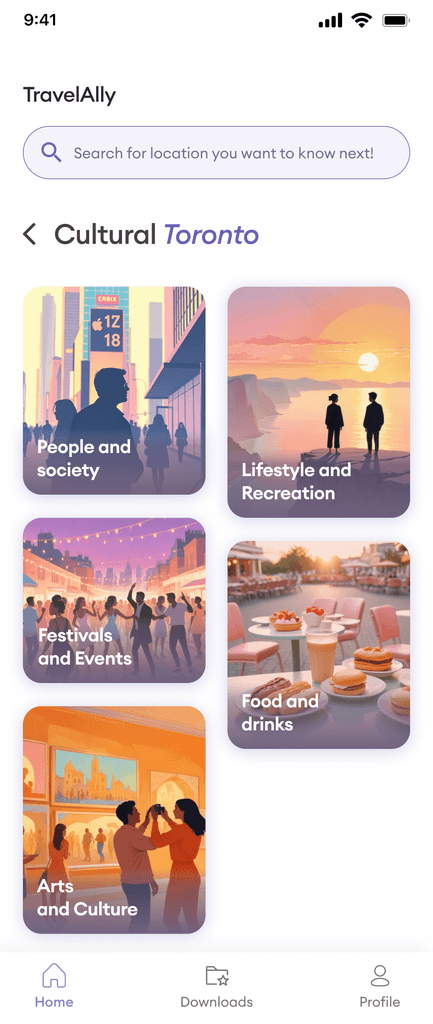
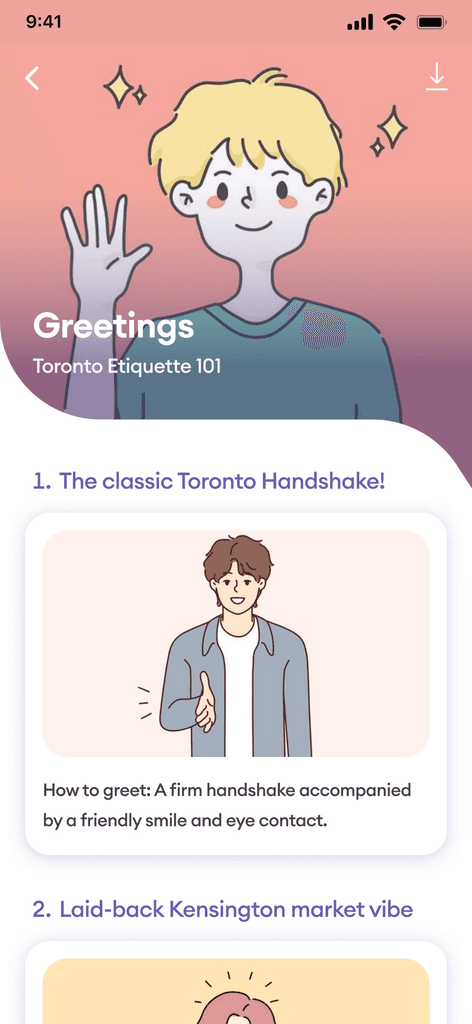
Structuring cultural information
Structuring information on cultural customs and etiquette into digestible chunks according to the user’s desired location.
Search functionality will be made available where users can search the destinations by name or region
Offline access to the information
Users has an option to pre-download information for their planned destinations before-hand to ensure offline availability and mitigate the lack of good cellular service in different regions
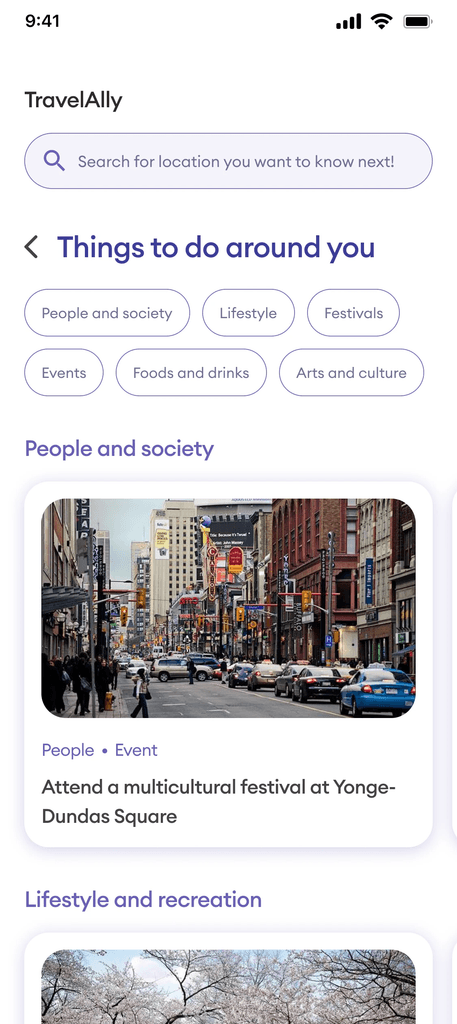
Navigate through events around them
This feature here allows the users to navigate through the events happening around them based on the cultural categories identified.
Want to have a detailed view on how I followed and implemented the design thinking process? Here's the link to my case study!